EventStudio System Designer 8

Simple modeling language
declarative. expressive.
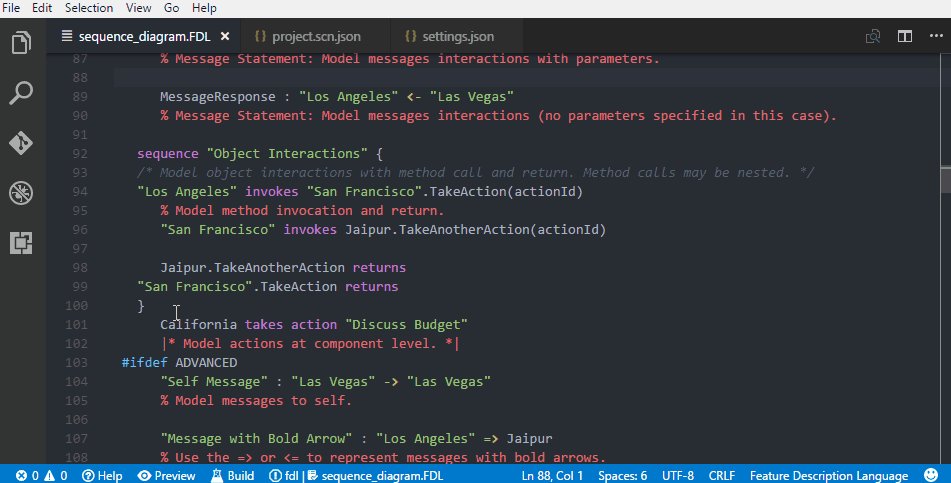
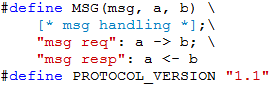
Enter your model in FDL, a declarative and expressive modeling language. There are no new quirky graphical editors to learn. No need to worry about diagram formatting.
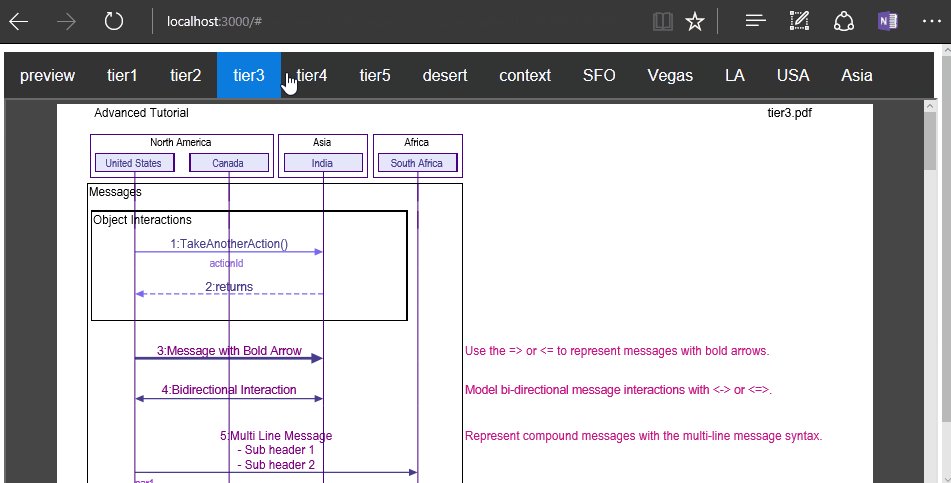
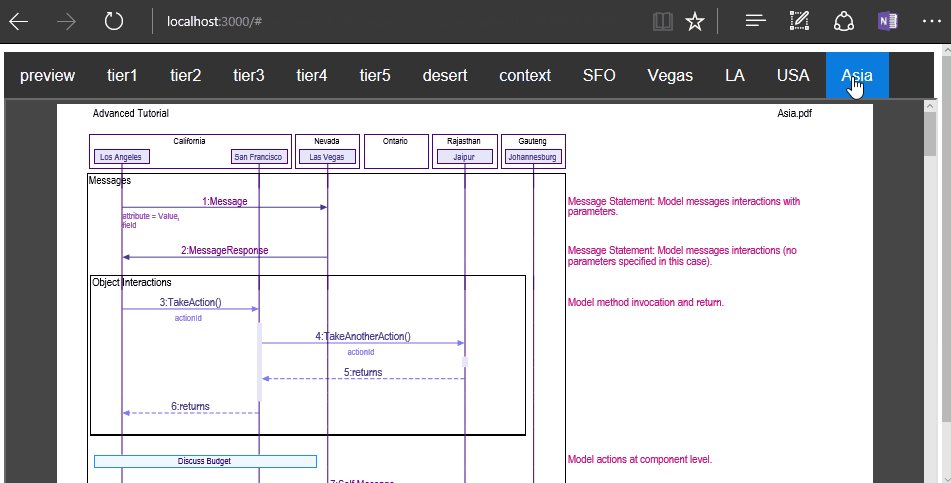
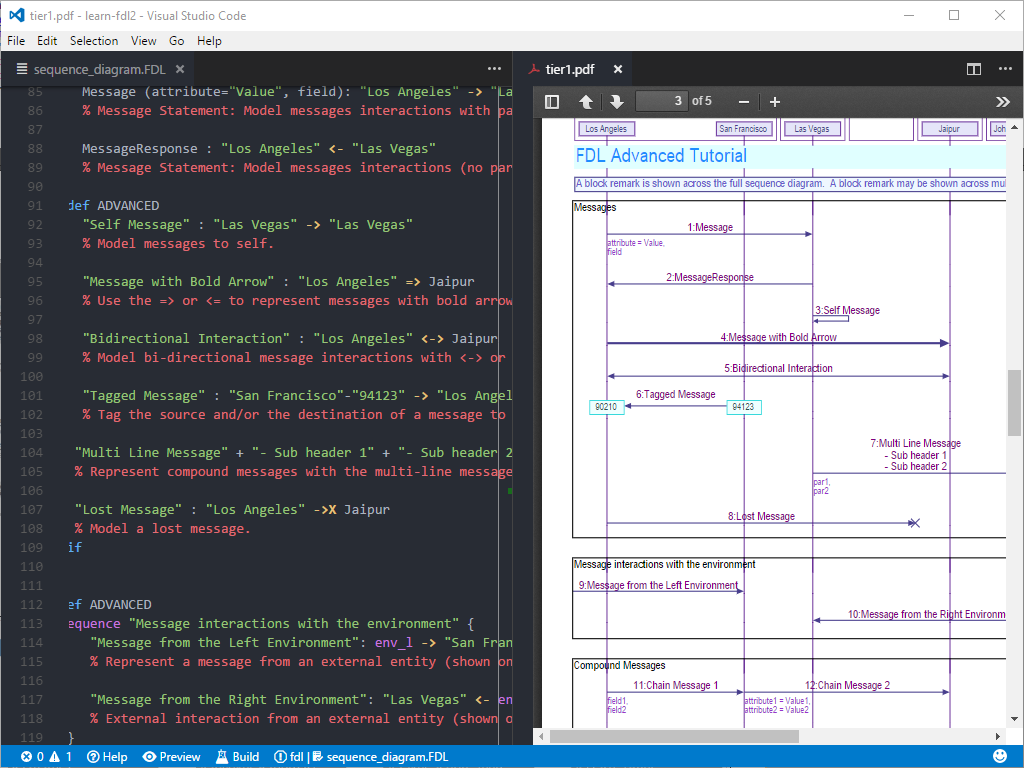
message. interactions.
Model message and object interactions. Specify parameters. Represent compound messages like multicasts and message chains.
actions. timers. states.
Models timer start, stop and expiry. Define state transitions. Specify resources allocated and freed.


edit model in visual studio code
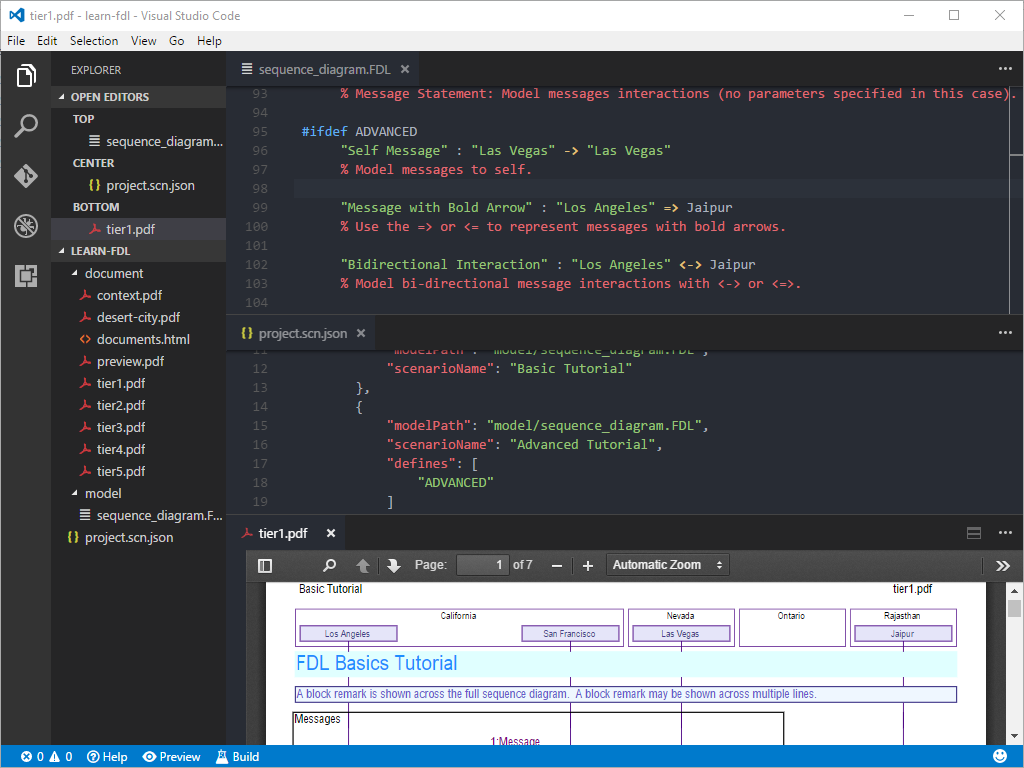
EventStudio is implemented as a Visual Studio Code extension. Edit FDL and the JSON project files using an editor that supports features like:
- Tabs and split screen editing.
- Multi-cursor editing.
- Brace matching and code folding.
- In-line error reporting of design errors.
Editor extensions that allow you to select a theme, check spellings and open PDF sequence diagrams within the editor.
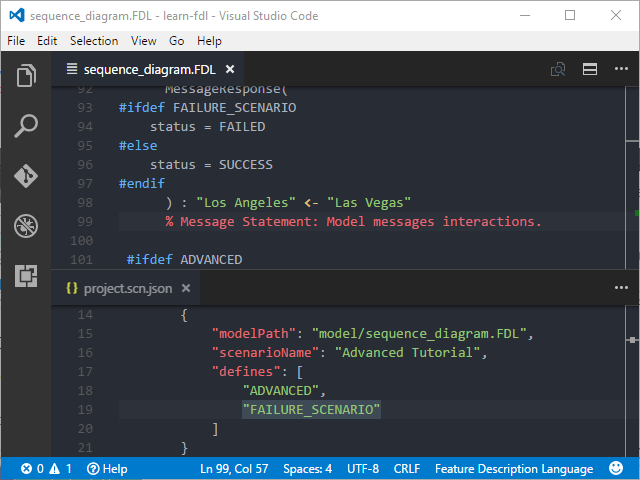
manage alternative scenarios
Document alternative scenarios by just specifying the differences
with the base scenario. Use #ifdef statements to identify the
differences. The differences you identify may be a completely
different flow. In some cases, the difference might be just
a parameter in a message.
Once you string together the defines into scenarios, EventStudio will verify the design for each scenario.
The defines may be used to customize the document content as well.


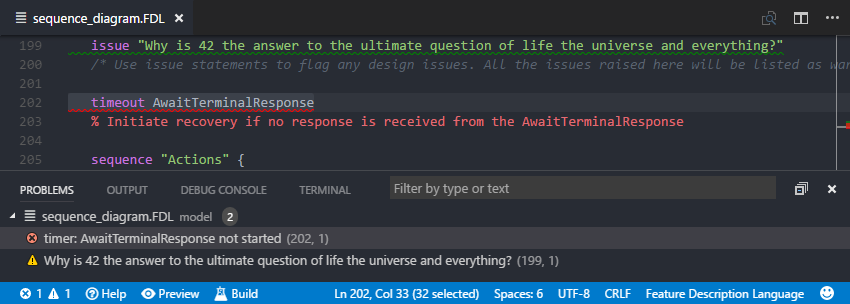
catch design flaws
EventStudio automatically checks for all scenarios for design errors. The review catches design errors like:
- Free running timers
- Memory leaks due to missed dynamic object deletes
- Resource leaks
In addition to the auto review comments, architects can enter issues right in the model.
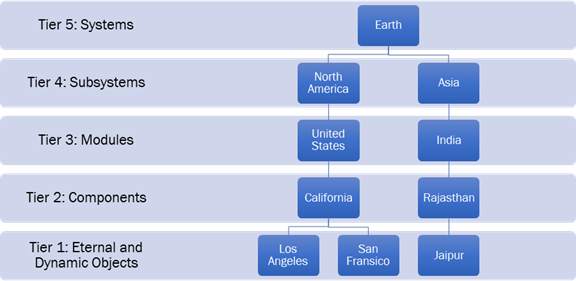
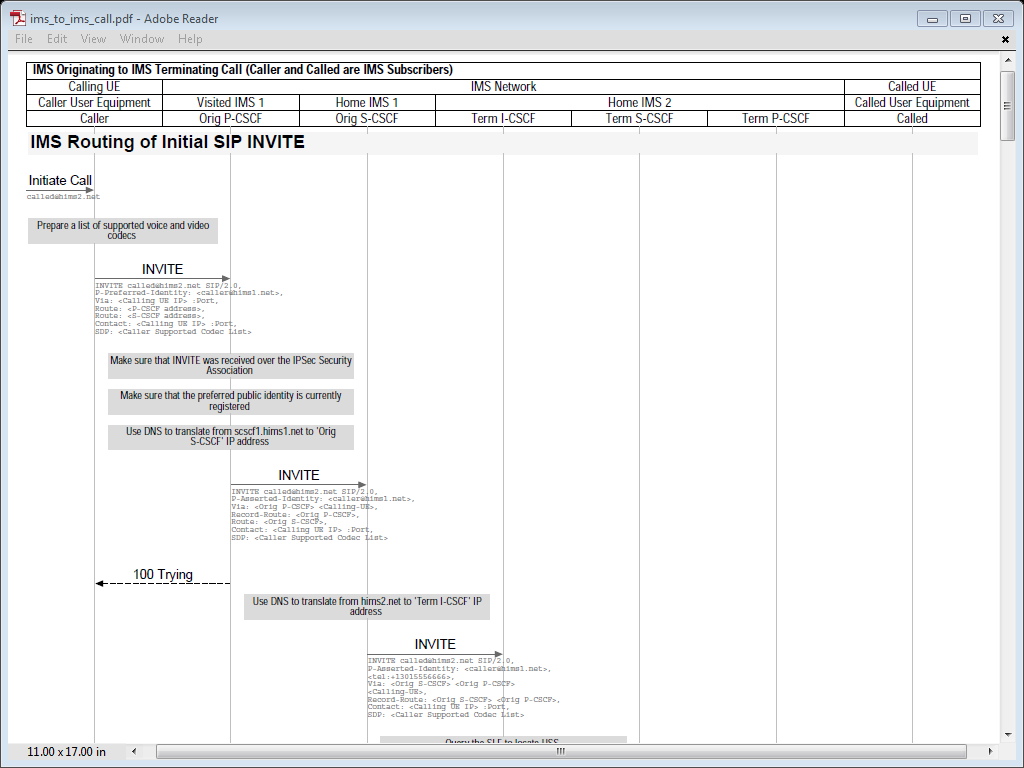
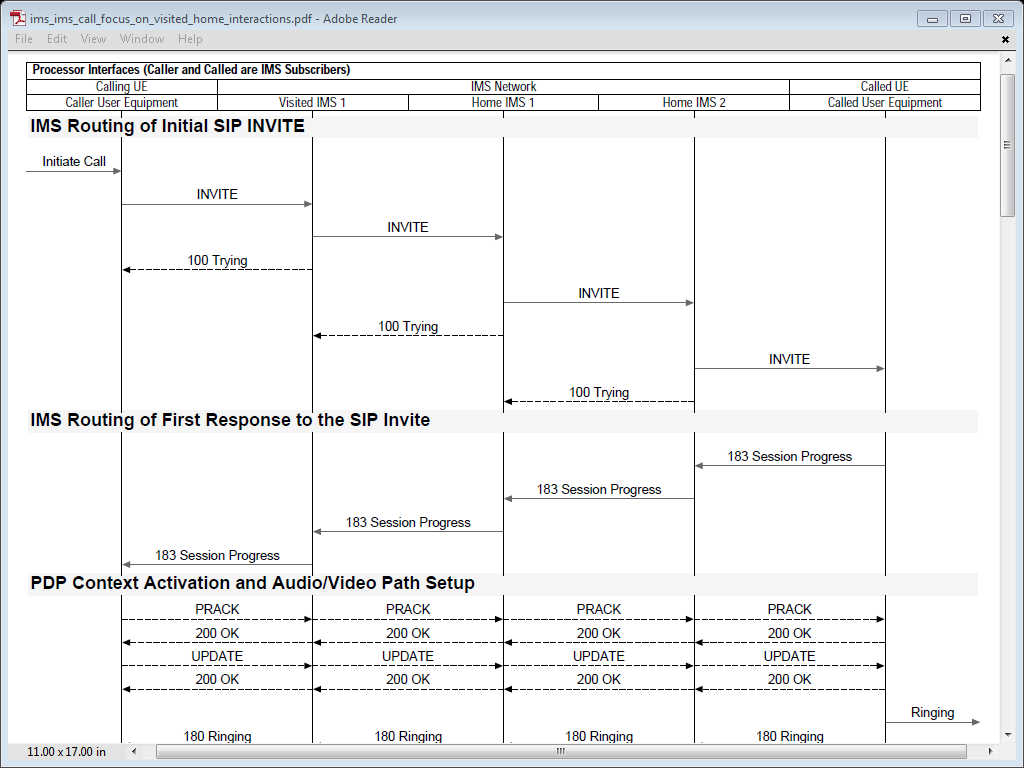
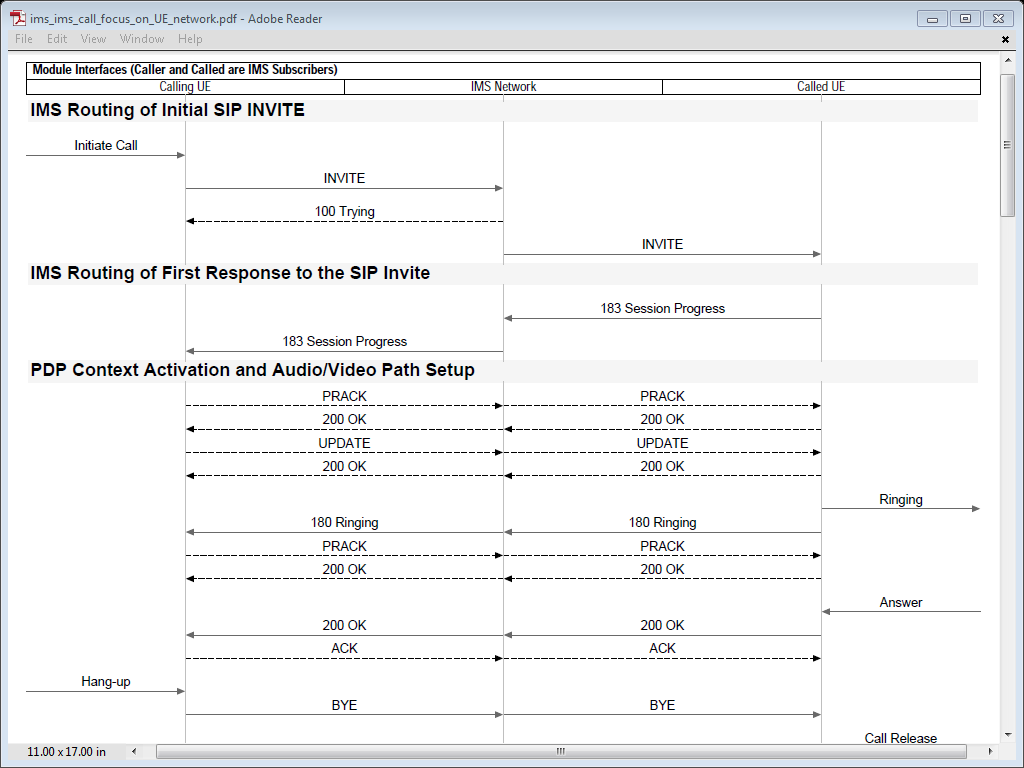
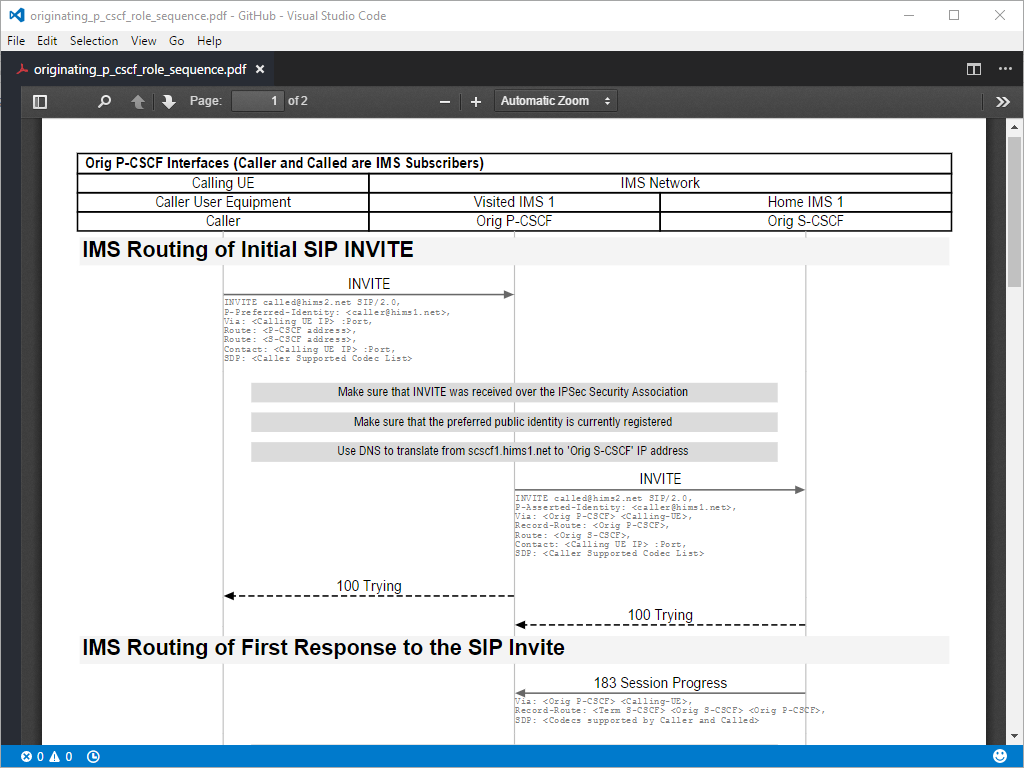
analyze at different abstraction levels




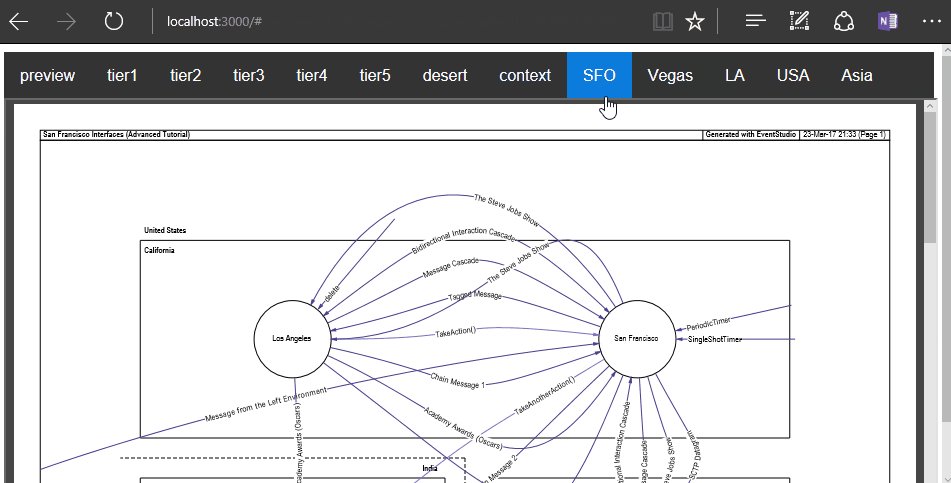
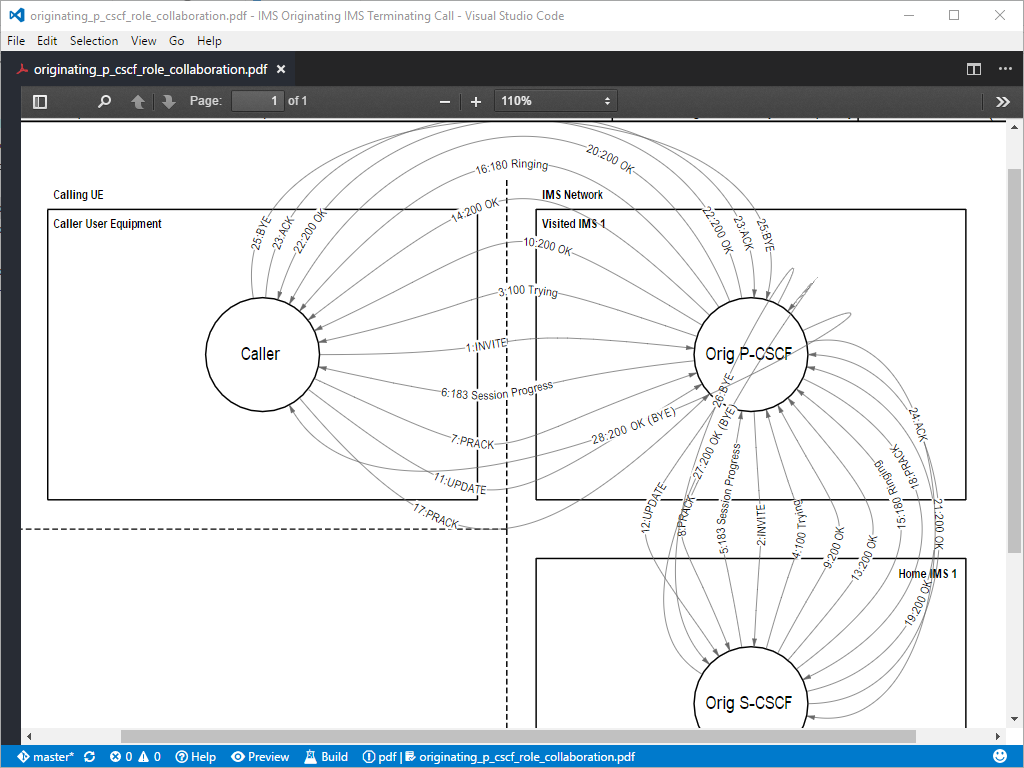
focus on individual entities


collaborate

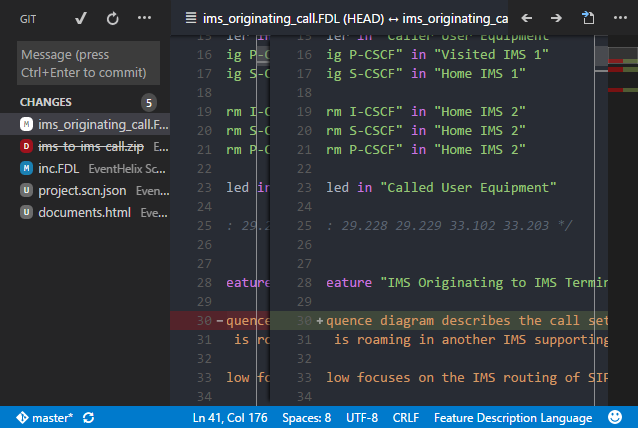
collaborate with git
Use the built in git client to collaborate within the systems engineering team. Use branching and merging features of git to manage parallel development of the architecture.


header files and macros
Use header files and macros to share common architecture design patterns within the team. You may also define custom snippets to enforce common design patterns.

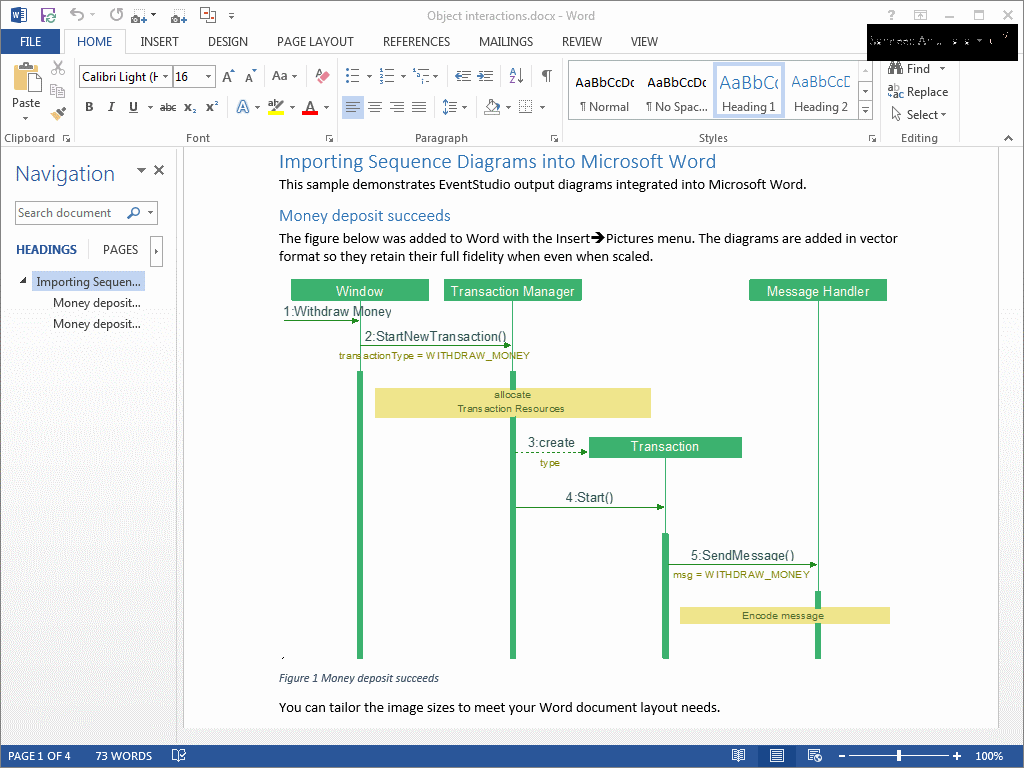
share with ms office
Embed diagrams into Microsoft Office documents as full fidelity vector images. EventStudio exports diagram as Enhanced Meta Files (EMF).